Recent Posts
- (09/10) Fixing Warning: the ECDSA host key for 'github.com' differs from the key for the IP addressTAGS:Web Server Admin
- (12/26) CakePHP 3 - Getting List of Column Definitions from a Table (like schema())TAGS:CakephpCake3
- (09/14) Change Order of Loaded Behaviors in CakePHP 3TAGS:Cake3CakephpWeb ProgrammingPhp
- (05/29) CakePHP 3 - Accept JSON Header Only Working When Debug FalseTAGS:Web ProgrammingCakephpCake3
- (05/23) Remove All Events from Google Calendar (Reset Calendar)TAGS:Web ProgrammingPhp
- (11/08) Google Tag Manager (GTM) Not Firing Default PageView EventTAGS:Web ProgrammingJavascriptGoogle Tag Manager
- (10/13) In PHP, how do you get __toString() Magic Method Result without calling echo?TAGS:CakephpCake3Cakephp 13PhpWeb Programming
- (11/14) Getting output from shell_exec() at all timesTAGS:Web ProgrammingWeb Server Admin
Subscribe to my feed
MainelyDesign.com Blog
Best Way To Get Transparent PNGs Without Any Hacks
Posted on 10/21/2012 at 10:27 am by Kevin Wentworth
Viewed 15,642 times | 0 comments
I avoided PNG images for quite a while, mainly because I could accomplish almost every task with transparent GIFs (if not, I could change the design ever so slightly). Fast forward a few years and web designs are far too complex and textured to only use transparent GIFs, plus it's so much cooler to say "ping" than "gif". Another reason I avoided using transparent PNGs was due to the ability to make IE (Internet Explorer) crash (suprise!). Finally, I avoided using PNG images on my website because their filesize was ridiculous (what I could do in 10kb using a Gif, would take 71kb as a PNG).
Lessons Learned Using PNGs on a Website
After several different attempts trying to develop the best method for using .png images, I think I finally have a winner. The results are small(er) file sizes, no hackery needed (javascript, doctype, etc.), and the freeom to use PNGs without any worry.
You need Adobe Fireworks
To make things easier, I use Adobe Fireworks. This tutorial will use Adobe Fireworks. If you do not have Fireworks, you can use this online service.
Create Transparent Image in Photoshop
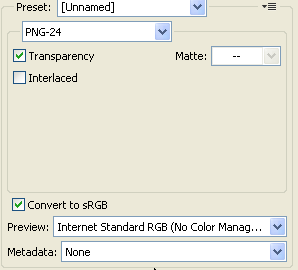
After you have created your transparent image in Photoshop, use the "Save for Web" feature. At this point you want to export your PNG file using PNG-24 with Transparency checked.
 Export a PNG-24 File
Export a PNG-24 File
This will likely output a huge PNG file (which is OK at this point), however the transparency on the exported image will be using multiple transparent colors. This is very important, especially for things like a drop shadow that you would like to lay over a textured background. With a GIF, you would have to select 1 transparent color that the GIF would be blended with on export. This would look really bad in the case of a textured or gradient background. With the PNG-24 file, the transparency is actually not blended prior to saving, the blending happens when the image is dipslayed in the browser, so whatever is underneath the image, will show through, as if the .png image was a layer in Photoshp.
Open PNG-24 File in Fireworks
Fireworks is where we need to change the PNG-24 into a PNG-8. PNG-24s with multiple transparent colors are what older versions of IE had so many issues with. If we use a plain-old PNG-8, with alpha transparency (a transparency algorithm that Photoshop is strangely missing), we can accomplish the same exact effect as the PNG-24. However, no worries about IE throwing a fit. Plus, the 8-bit .png image will be significantly smaller than the 24-bit png image.
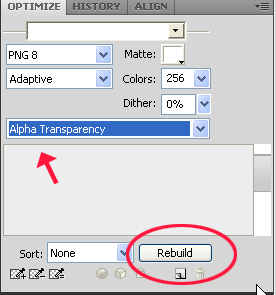
Rebuild Alpha Transparency
 The magic of Adobe Fireworks comes from its ability to take a PNG-24 ping file and make it into a PNG-8 ping with multiple transparency colors. Again, this is NOT possible using just Photoshop. (Maybe soon, Adobe?) In the upper-right-hand corner of the screen, choose PNG-8 from the options, select Alpha Transparency, and then push the "Rebuild" transparency button.
The magic of Adobe Fireworks comes from its ability to take a PNG-24 ping file and make it into a PNG-8 ping with multiple transparency colors. Again, this is NOT possible using just Photoshop. (Maybe soon, Adobe?) In the upper-right-hand corner of the screen, choose PNG-8 from the options, select Alpha Transparency, and then push the "Rebuild" transparency button.
Export PNG Image File
This is important- you have to Export the image file... DO NOT simply Save it. If you save the image, you will have a big image filesize, particularly for what you are getting. However, if you click "File > Export..." and save your image this way, then you will have an incredibly small filesize.
Include on Your Website, Worry-Free
Now, you should have a PNG-8 image with alpha transparency that looks just as good as a PNG-24 (or PNG-32) image with multiple transparency. The difference- you don't need to worry about crippling IE and you don't have a huge filesize for that little transparent image.
Cheers,
-Kevin Wentworth
Tags for Best Way To Get Transparent PNGs Without Any Hacks
Css | Example | Photoshop | Internet Explorer | Hack | Graphic Design | Tutorial | Usage | Web Design
Comments for this Posting
No comments. Be the first to post a reply.
Sorry, comments are closed for this posting.
Please Email Kevin if you have any questions. Thanks!
